When someone shares a link to one of your website's pages on her Timeline, Facebook automatically fetches an image from the linked page and displays it next to the name and URL of the page. Unfortunately, the fetched image can sometimes be unrelated to the page's content or may even be missing from the shared link entirely. To ensure Facebook displays the best image possible when someone shares your page -- and therefore increase that link's click-through rate -- add a few lines of code to the page's HTML code to force Facebook to fetch a specific image.
Add Open Graph Markup
Video of the Day
Open Graph is a protocol developed by Facebook that, among other features, lets Web developers add markup tags to their pages to customize the way Facebook displays links to their websites.
Video of the Day
Add Open Graph tags to a page by editing its HTML source code:
Step 1
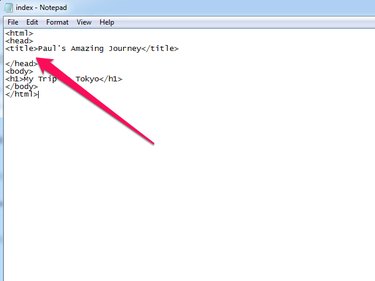
Open the HTML file in a text editor such as Notepad or in a dedicated HTML editor. Position your cursor before the closing tag near the top of the file and press Enter to create a new line.

Step 2
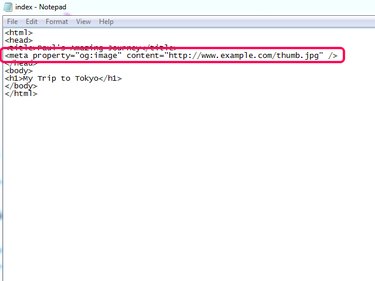
Enter the following meta tag:
Replace http://www.example.com/thumb.jpg with the actual link for the image you want Facebook to display when a user shares a link to your site.

Step 3
Save your file and upload it to your Web host.
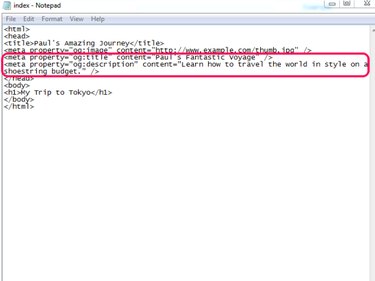
Other Open Graph Markup Tags
In addition to the thumbnail image, consider using Open Graph markup tags to, for example, customize a shared link's title or description.